Paletta - HSV Color palette for every Programmer
背景

フラットデザインの台頭によって、昨今のアプリ/サービス開発において「色選び」が重要視されています。例えば上の写真は次のトイレの時刻を機械学習で予測するRestCastというアプリですが、「いい感じの青」を基調としたタイルを敷くことで、トイレというワードをニオワセないデザインに仕上がるよう心がけてつくりました。
デザイナー/プログラマーの皆さんは普段どうやって色を選んでいるのでしょうか。多くの場合、既存のカラーパレットをぽちぽち選択したり、#123456のようなカラーコードを調整するのではないかと思います。実は、この方法で「いい感じの色」を選ぶのは難しいのです。その理由を色の表現方法を踏まえて説明します。
混色系と顕色系

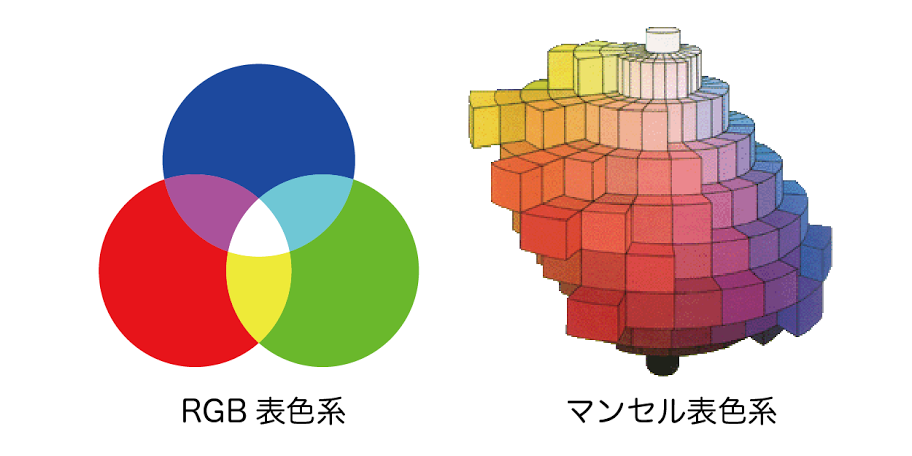
色を数値で表現する方法を表色系といいます。オストワルト表色系やマンセル表色系など表色系の種類は様々ですが、それらは混色系と顕色系の2つに分類することができます。
混色系とは、色の混ぜあわせを数値にしたものです。混ぜあわせに使う赤/緑/青の大きさを示すRGB値や、シアン/マゼンタ/イエローの大きさを示すCMY値が代表例です。これらは数学的に扱いやすいので、コンピュータ上で処理がしやすいという利点があります。
顕色系とは、色を色相・彩度・明度で数値化する表色系です。右のマンセル色立体を見るとイメージしやすいのではないでしょうか。円の角度が色相、半径が彩度、軸の高さが明度を示しています。暗めの赤や薄い青など、人間の知覚に近いかたちで表現できるという利点があります。
混色系で選ぶと、顕色系と比較して彩度の高い色になりがちです。既存のカラーパレットのほとんどや#123456のようなカラーコードで「いい感じの色」を選びにくいのは、混色系をベースにしているからです。
そこで、顕色系で選んで混色系(#rrggbb)で書き出せるカラーパレットがあれば便利だと考えて、PalettaというWebアプリを開発しました。
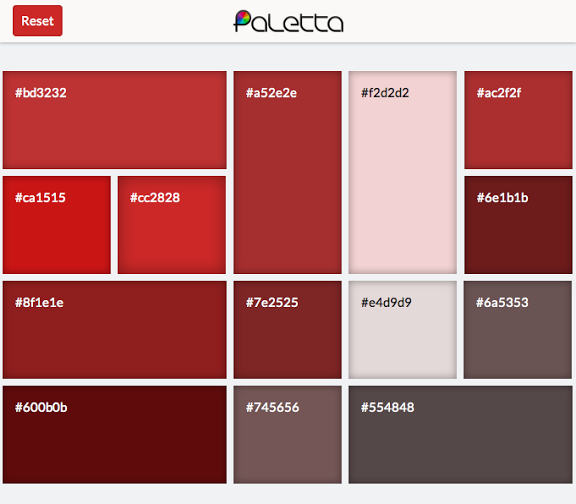
機能

顕色系色空間をベースに,「調和のとれた色」だけを集めたカラーパレットです。
- 色を選択すると、周囲の色が同系統の色に変わります。
- Resetボタンを押すと、色の選択が解除されます。
- カラーコードをクリックするとコードがクリップボードへコピーされます。
特に、とりあえずといって#ff0000赤や#00ff00緑などの極端な色を選びがちなプログラマーの皆さんに使っていただけるといいなぁと思います。 バグや追加機能案などありましたら、直接あるいはPalettaのリポジトリを通じてお知らせください。
Paletta - HSV Color palette for every Programmer