フラットデザインの台頭と素材サイトの恩恵によって、アプリのデザインにかかる工数はどんどん削減されていく傾向にあります。今回はそれらを組み合わせることで、ノンデザイナーでもさくっと作れるロングシャドウアイコンの作成方法をお伝えします。

用意するもの
- 単色アイコン
- 色相が同じ2つの色
ロングシャドウを作成するために、あらかじめシンボルとなるアイコン画像と2つの色を用意しておきます。単色アイコンを自分で描くことが難しい場合はiconmonstrなどの素材サイトを利用すると良いです。色に関してはPalettaを使って、ひとつのパレットから「明るくて淡い色」と「暗くて濃い色」の2色を選んでおきます。
手順
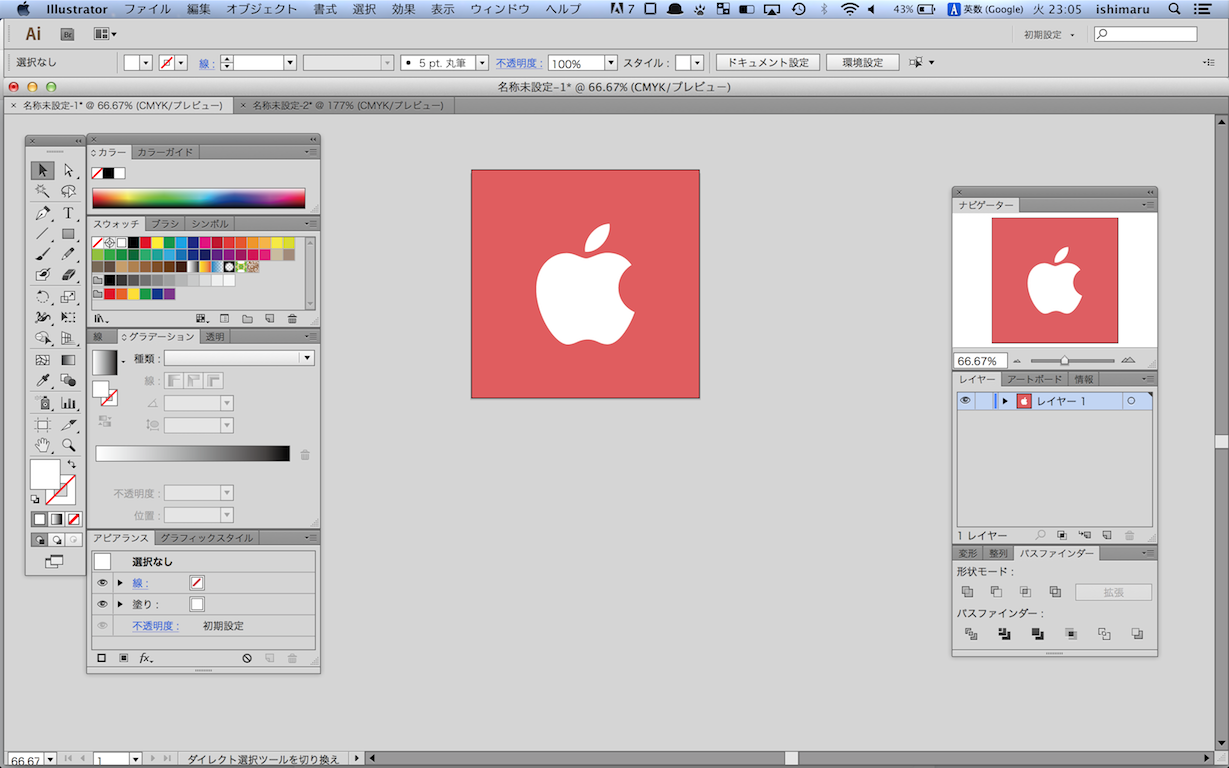
まずは薄い色で塗られた正方形を作成し、その上に単色アイコンを置きます。

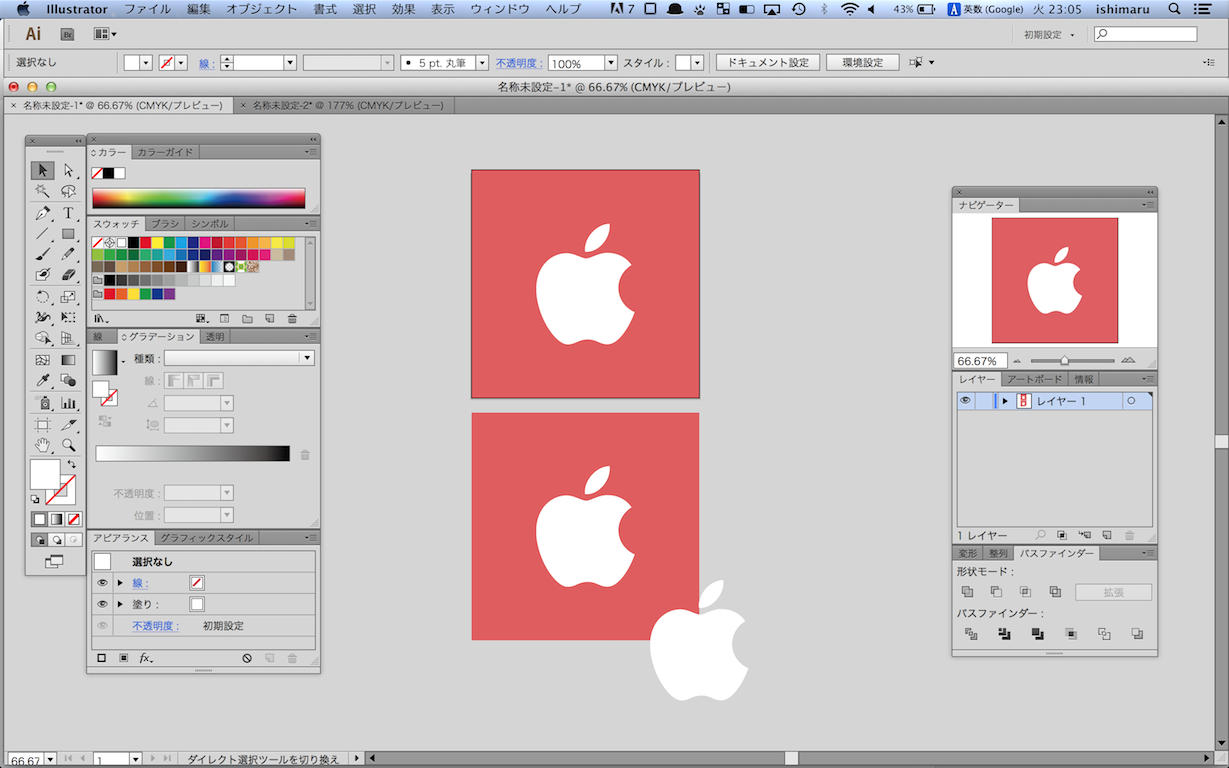
それらを別の場所にコピーして、さらにアイコンのコピーを枠外にも配置します。

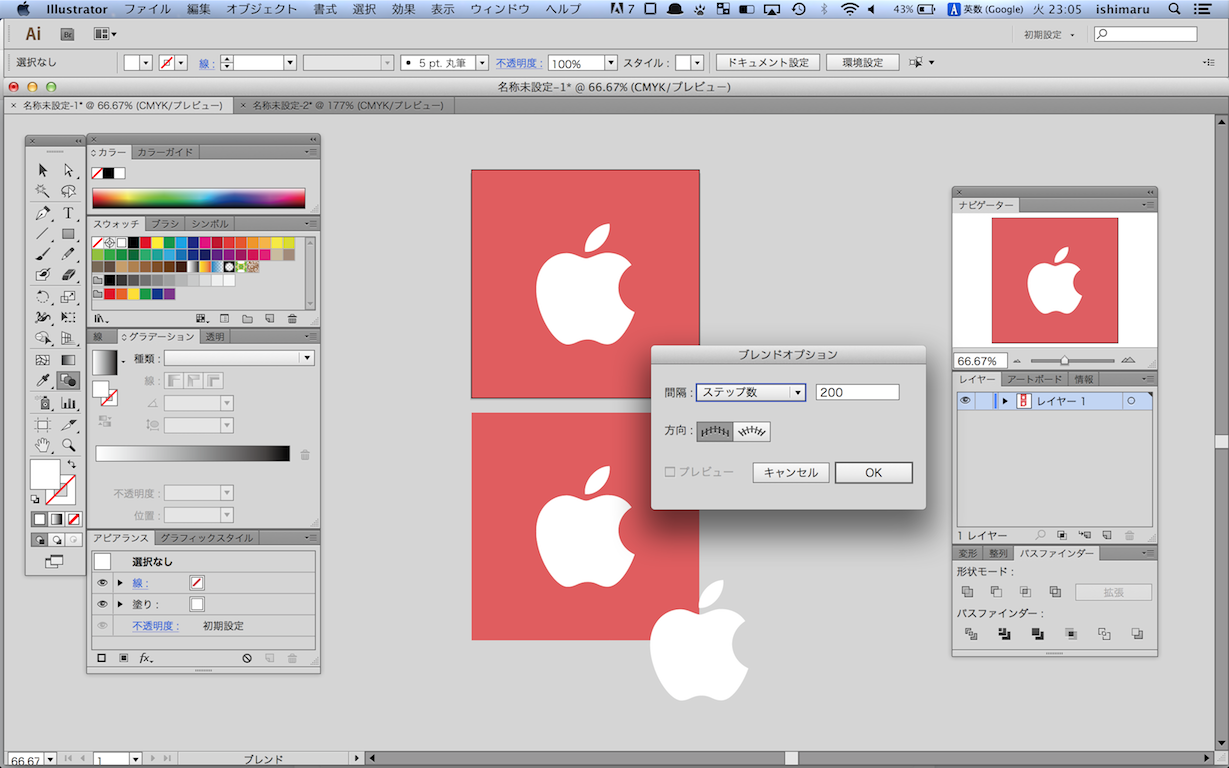
画面左に見える「ツール」から「ブレンドツール」を見つけてダブルクリックします。
今回はステップ数を大きな数にして、オブジェクトの間をブレンドで埋め尽くします。OKを押すとマウスカーソルが変わるので、ふたつのアイコンを順番にクリックします。

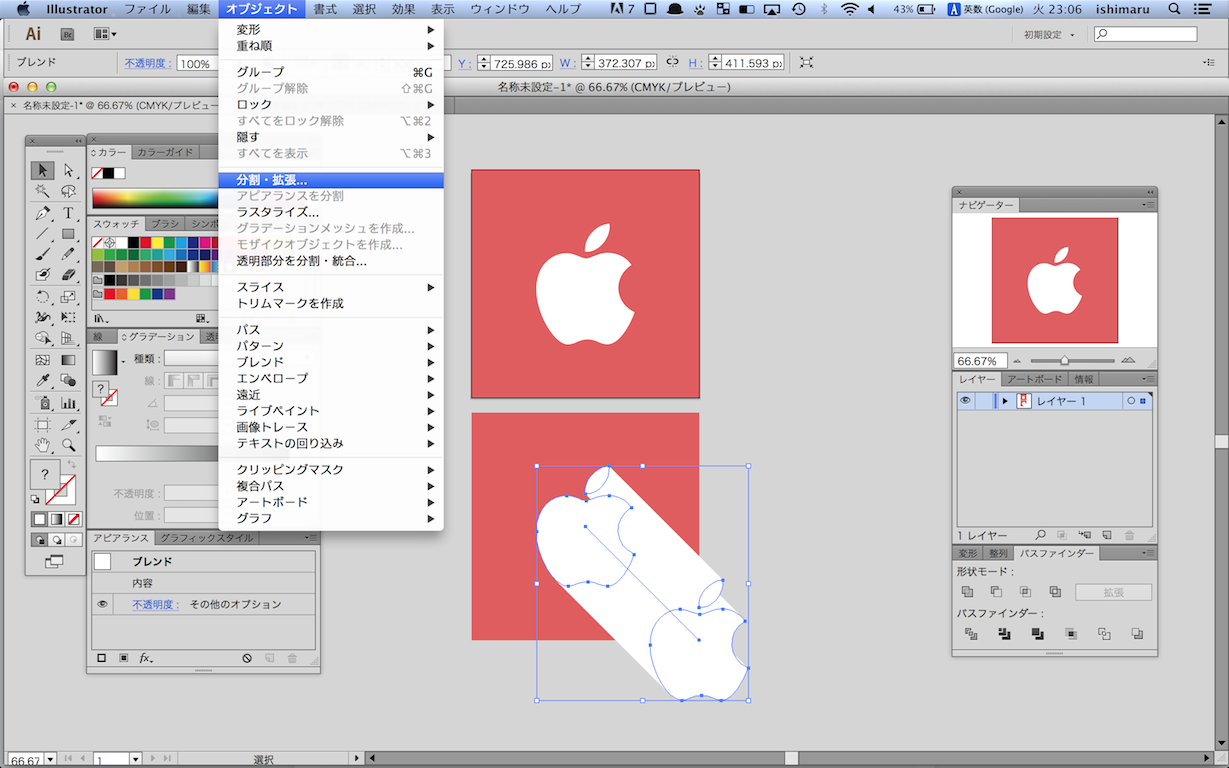
ふたつのアイコンが繋がったら、その状態で「オブジェクト > 分割・拡張」を選択します。

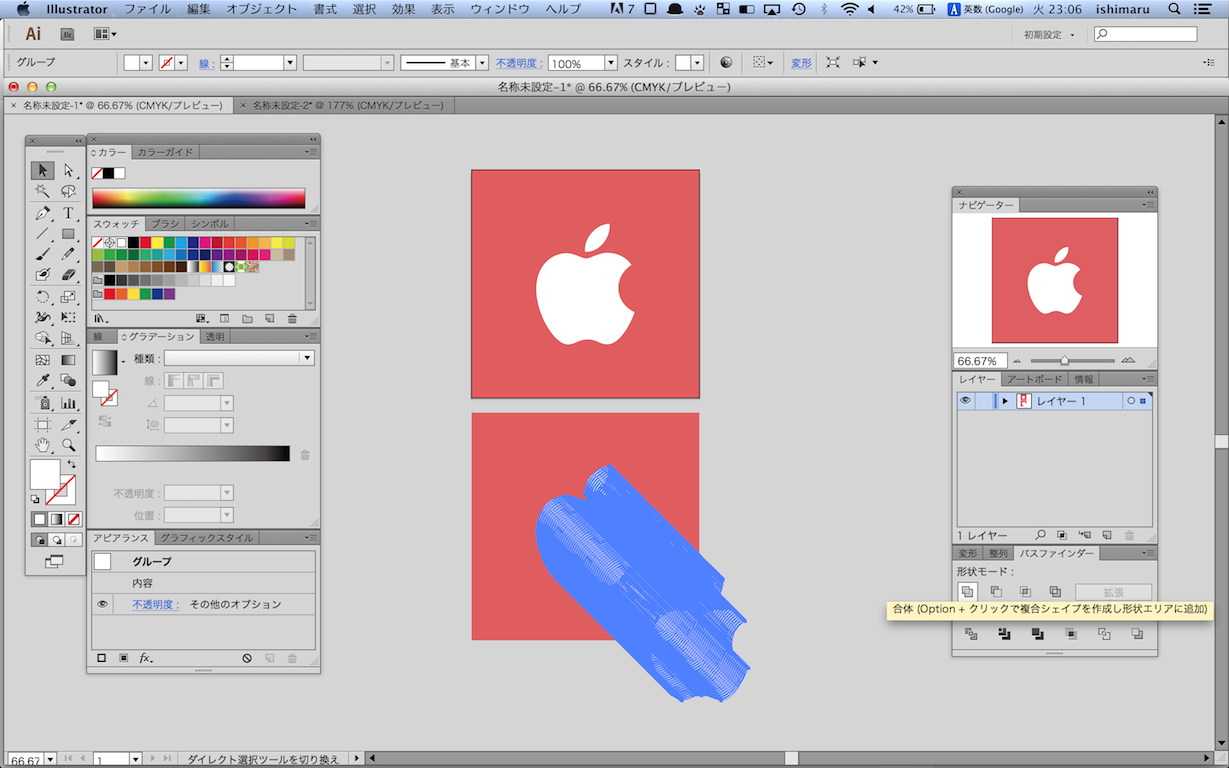
無数のアイコンが作成されるので、「パスファインダー > 合体」でひとつにします。

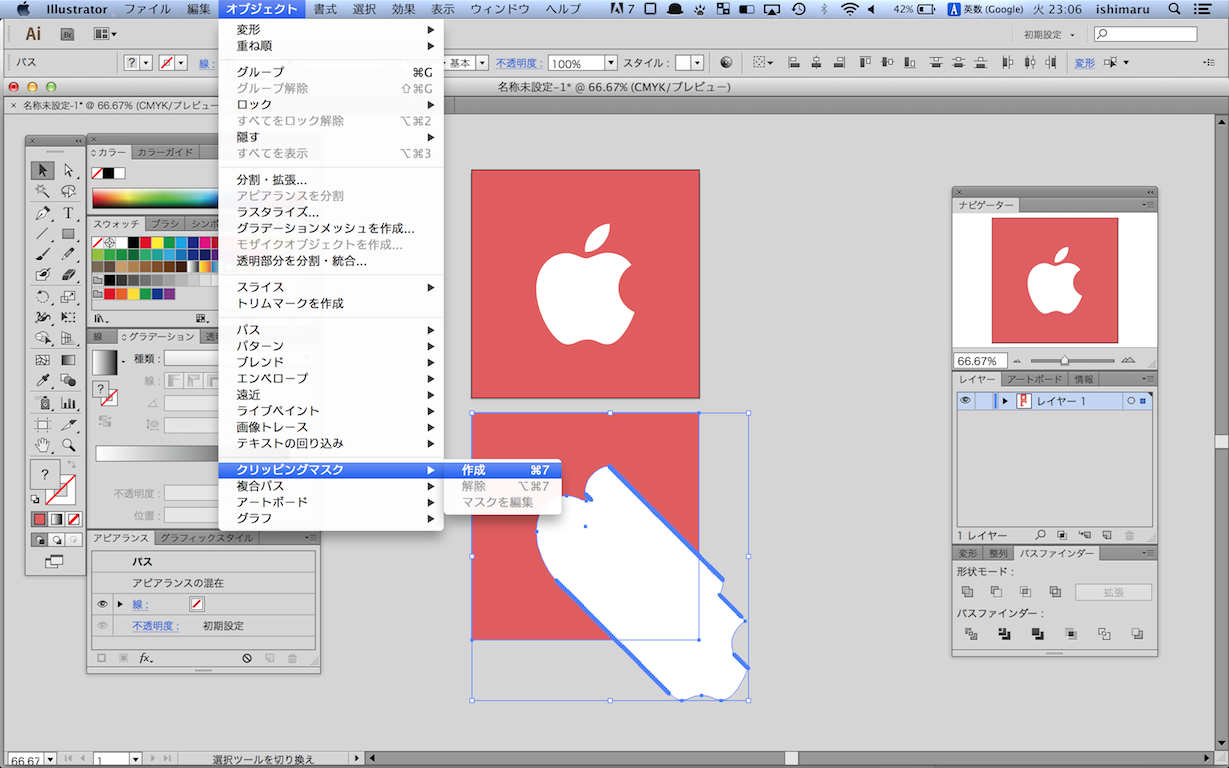
パスファインダーで作られた長いアイコンと正方形を選択して「オブジェクト > クリッピングマスク > 作成」をクリックします。

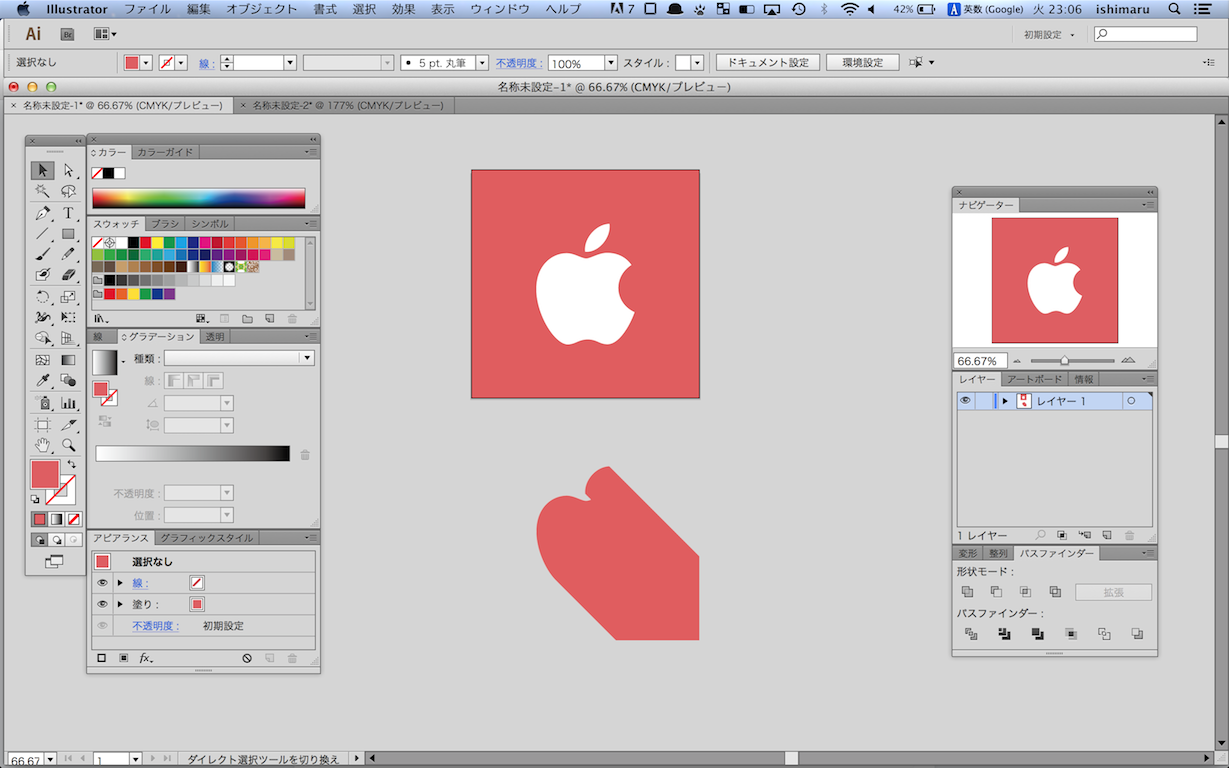
ロングシャドウができました。

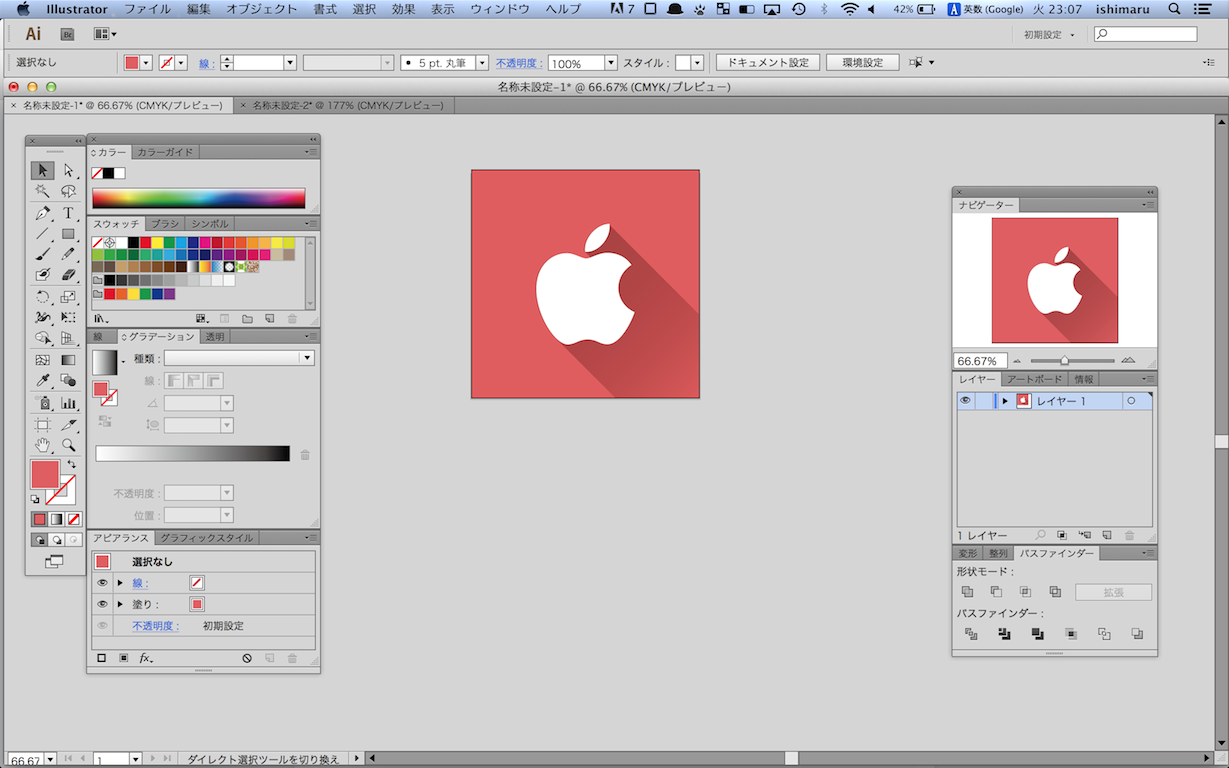
影をアイコンの下に配置して、「暗くて濃い色」とグラデーションを適用します。角度135度・終端の不透明率20%くらいに設定するといい感じに仕上がります。

以上、5分で作る簡単ロングシャドウアイコンでした。